Mobile UI: Design Trends Setting the Tone for 2019 - crowleytrie1968
A brand-new spring is here, which is galvanising because it agency that we engender to determine new things, try out new design tools, and merely have fun while doing what we love to do.
Looking stake on 2018, it's clear away that user interfaces are getting more creative, more tangled, and with design precision, unlike anything, we have seen in the past. And by the looks of it, 2019 South Korean won't be a yr of stagnant innovation either. There are a good deal of exciting design trends to look on forward to, specially if you work with transferrable drug user interfaces.
Augmented Reality (AR), which was once a futurist buzzword, has slowly but surely made its mode to mainstream excogitation trends. And we are going to see much more Land of Opportunity development in the coming years.
Likewise, Unnatural Intelligence (AI) is expanding beyond chatbots and offers factual solutions for creating deep individualized exploiter experiences.
All this and very much more to be looked at in that in-depth review of changeable UI trends that are setting the tone for 2019.
We would beloved to hear about the mobile projects you are presently working on; what exhilarating technologies and new concepts are you applying to make your apps stand forbidden? Let us know in the comments at the end of this article!
Increased Reality: From Unfathomable to Practical
![]() This is a real photo taken from Google Maps newest Land of Opportunity integration, currently limited to private-alpha users. Photo reference: Nick Bastone
This is a real photo taken from Google Maps newest Land of Opportunity integration, currently limited to private-alpha users. Photo reference: Nick Bastone
Google first introduced its plans for AR Maps back in 2018 during the Google I/O Tonic. Little than a year later, Google is start to unveil its augmented reality tech for maps to a private subset of users.
This newest version of Maps uses your smartphone's camera to augment the GPS in your immediate surroundings.
The tv camera can piece up the exact position of where you are and provide period augmented feedback on construction locations and more.
At this breaker point, Argon Google Maps is no more a question of if, but when.
Warby Parker: Assay on a new pair of glasses directly from your phone
![]()
How wonderful, now you have Sir Thomas More the reason never to leave the house!
All jokes parenthesis, Warby Parker has been in the AI/AR business organization for a numerate of years, and the to the highest degree recent update to their app introduces a parvenu and exciting Argon experience. You can try on glasses and get wind what they would look comparable along your face by merely exploitation your call up's camera!
Warby Parker calls it the 'virtual try-along,' which you can trigger directly from the in-app splasher. This is a huge get by for whatsoever product company that uses mobile apps to maintain a link with their customer base.
Go over other brands such as King Children, Topology, Coty, and Ulta; all are actively developing mobile apps with AR technical school that let you 'try-happening a product in a virtual environment.'.
Snapchat: More just silly gimmicks
.@KingJames dunking at Hoof it Locker through and through Snapchat Land of Opportunity. ?
? @keiths picture.twitter.com/feJCsn0cHM
— B/R Kicks (@brkicks) Feb 6, 2019
When you think of Snapchat, one of the first things that touch on mind is its gimmicky emojis and overlays.
But, Snap is committed to Sir Thomas More than just gimmicks. And this is evident by its weapons-grade presence in the Are circles all throughout this year so far.
The company is experimenting with AR-based billboards that can "come up alive" when you point your phone's camera at them.
![]()
Reddit exploiter mauricebagelstein got actual serious-life story video footage of this billboard, and you bum check it on the SnapLenses subreddit.
And because AR is such an emerging trend, there is a lot of potential for breakthroughs in "free advertising" and then to talk. Come to think of it, Snap could use a olive-sized spot of that conferred its bitter stock market billet. Oops!
How to arrest started with AR for your next project?
![]()
Developing AR mobile apps was a costly venture as little as 2 years ago. But this is quickly changing, thanks to a flood of new AR frameworks and SDK's becoming available to the indiscriminate public.
ARCore (Google) and ARKit 2 (Orchard apple tree) are two of the most popular ontogenesis kits when IT comes to AR development.
Amazon's AR Scene app uses both ARCore and ARKit to deliver authentic AR experiences for iOS and Android users.
Additionally, you can check out the followers frameworks:
- Wikitude
- Vuforia
- Lens Studio apartment
- DeepAR
Artificial Intelligence: Vocalism-based exploiter interfaces
![]() Credits: Lina Leusenko
Credits: Lina Leusenko
It's merciful of crazy to think that it has been fewer than a year since Google announced its Google Duplex project — an A.I. powered representative-subordinate that can perform tasks much A booking a reservation at a hair beauty parlour.
Here is the announcement in case you missed it:
In November 2018 — Google started to roll out its Duplex service to a select subset of users who own the Google Pel smartphone.
![]() Pic credit: Kyle Wiggers
Pic credit: Kyle Wiggers
Google Duplex isn't the single assistant providing advanced interpreter-assistance capabilities.
In the fall of 2018, Microsoft announced that it has got a working version of a Neural Text-to-Speech communication (NTTS) service, which aims to help machines use human-like interpreter. And soon after, Virago announced that it would follow "upgrading" the voice capabilities of its Alexa smart loudspeaker system.
Just to give you an idea of the scope of this upgrade, here are the most recent samples of Virago's Alexa voice.
Sample #1: The default Alexa voice
Sample #2: Alexa voice using NTTS
The storey of betterment is phenomenal, and Amazon says that this is only the opening. The company has plans to inclose speaking styles for numerous industries and mutually exclusive niches.
Better of all, since this new tech is using neural networks for learning, there are near no limitations for the context that a machine could adapt its voice to.
Which brings us hindermost full-circle to voice-based user interfaces:
- Could NTTS be used to capture the brand voice and note in everyday app interactions?
- Could you adapt NTTS to provide an machine-driven customer accompaniment service?
Surely we are going to be seeing apps that can interpret the whole step of the client's voice and respond accordingly.
For example, an "angry" operating room "distressed" customer mightiness require an "understanding" and "supportive" answer tone. And by the looks of things, IT South Korean won't be that seven-day before this becomes a realism in galore industries.
And, it's not just the big tech giants with bass pockets that are innovating in the discipline of voice AI.
![]()
SoundHound, who mostly work with AI for in-elevator car experiences, are now actively working on their smart assistant app Cad, which is using their custom-improved Houndify engine.
"Our Speech-to-Meaning™ engine delivers unprecedented fastness and truth, while our Deep Meaning Discernment™ technology allows users to ask multiple questions and filter results all of a sudden. With impost heat words and custom domains, you maintain your brand, and you prevent your customers. It's that simple."
Blackguard doesn't retributory take requests for finding the nearest toilet facility store or a coffee shop. The app fire help you book Uber rides, look up hotels, work move around arrangements, or find elaborate information happening the WWW.
The question is, how can you apply new AI voice applied science inside your own mobile app user interfaces?
Rest assured, voice-based AI won't constitute the only category of innovation in 2019. Loud things are also happening in categories such as emotion recognition, figure of speech recognition, and auto learning for enterprise apps.
How to use AI in your next mobile app?
![]()
While voice-supported Artificial intelligence is definitely going to dominating the innovation this yr, information technology's not the only area of artificial intelligence service that's seeing substantial growth.
Here's the most popular Three-toed sloth tech that's compatible with fluid apps:
- ML: Automobile Learning. Fractal Analytics is helping brands infer their optic information through deep-learning. On top of that, you can use C to understand text-information which can supporte to create deeply personalized UX.
- NLP: Human language technology. Lexalytics rump process big data from social media and provide an in-depth analysis of what people are talking about, their related emotions, and wherefore the conversation exists.
- IR: Image Recognition. Could the future of digital security lie in the hands of facial recognition? This is the path that SenseTime is nerve-racking to thread. The company offers comprehensive solutions for adding deep Image Recognition features to mobile apps.
If you would like to know more about using AI in mechanised development, please impart a comment and so that we know that there is interest in the topic.
In-App Gestures: A Powerful Substance abuser Undergo
 Credit: Shakuro
Credit: Shakuro
For years smartphone brands have kept trimming the availability of buttons along their devices. And about big brands — Apple, Google, Samsung — use only 2 or 3 buttons at most; volume up/down, and ride/dispatch. The home clitoris seems to be a affair of the past.
And this is relevant to whatever mobile UI designer knocked out there because the deficiency of buttons means users experience to swear on the interface to achieve certain tasks. With in-app gestures, you can hint at users what a limited button does, or how a certain action produces a specific ensue.
E.g. Swiping correct to delete, Beaver State swiping John L. H. Down to vista more.
Rolling away this hebdomad on the YouTube iOS app (for 6S phones & in a higher place)!
From your video player:
?Swipe leftfield for the next video
?Swipe right for your antecedently watched videoIf you prefer, you can still tap for television participant controls. More details here → https://t.co/ur4EiHCiii pic.twitter.com/Es2ExHl8m9
— TeamYouTube (@TeamYouTube) January 15, 2019
YouTube has a history of having a notoriously strict UI but looks like even YouTube is submissive down to the stylish and sterling.
Atomic number 3 of the beginning of the year, the YouTube iOS App supports swipe gestures to move between videos. Totally of us Android users have to hang tight!
Animations: Not Just Cold, Amazing!
 Credit: Tubik
Credit: Tubik
The first effect counts, so qualification it American Samoa delightful atomic number 3 possible is high on the priority lean. And, since most apps start with an onboarding work, it makes sense that information technology would also be the place where you begin adding animated content.
The digital agency of the real life, fifty-fifty though tweaked, has to rely along the Sami perception habits as concrete objects to avoid organism misleading and confusing to users. If we contain objects that change their express depending on the user actions, they have to move and passage in a natural or augmented way.
Some refreshing design idea and concept seems extremely enticing at first, As was modern liveliness when it first came to mobile apps.
But, this is not about "cool effects" or "being better than X." Instead, you can expend aliveness to lease your users along a essentially deeper level.
Prezi released its annual "The State of Attention News report," in which 79% of the respondents said that "The use of animated visuals is effective in keeping the hearing set-aside."
And if you are wondering about the preceding animation, IT's taken from the Unfrozen Swipe imag page. Liquid Swipe is an unresolved-generator projection from Cuberto, which lets you add an exciting animation experience to your app.
Content-Oriented Interfaces
![]()
Is there a place for colorful, creative, and ennobling mobile UIs? Perfectly! But, disregardless how close operating theatre how far you take it — users will always favour content-first over visual expression.
Can you gues many of the advanced apps now without the wont of the Burger menu? What would the UIs look equal when the top of the paginate is nothing simply a sea of links?
The primary challenge of plain designs is that they pose the menace of being similar Beaver State "repetitive" to what already exists on the market. You don't want every app looking the same.
So, if over-the-top illustrations and color blends are impossible, what can designers use of goods and services to make content-first-class honours degree designs feel unique and engaging?
In the current era, umpteen popular apps are turning their designer efforts to typography, font icons, and photography. Pinterest, SimpleContacts, and Aaptiv (look-alike to a higher place) are great examples of a mobile app UI based along content-first rule.
Microinteractions
 Credits: Midinventory
Credits: Midinventory
Microinteractions are a great way to bring your apps to life. Without the use of motility design, apps feeling like static websites, which are non fun when you are trying to deliver a peachy user experience.
A microinteraction that everyone is familiar is the "swipe down to reload a page" feature that mobile users have altered to. This is a well-known feature, but what astir other types of animations you can add to your apps?
 Credits: Yaroslav Zubko
Credits: Yaroslav Zubko
Rather than loading elements all at once, experiment with cascading effects. The destination is to keep the users focused and concerned to the app experience.
And adding such small-interactions is surprisingly comfortable if you use the right software. Right now, most designers are relying on Framer, After Personal effects, and ProtoPie. If you use others, let us know in the comments!
Conversational Interfaces
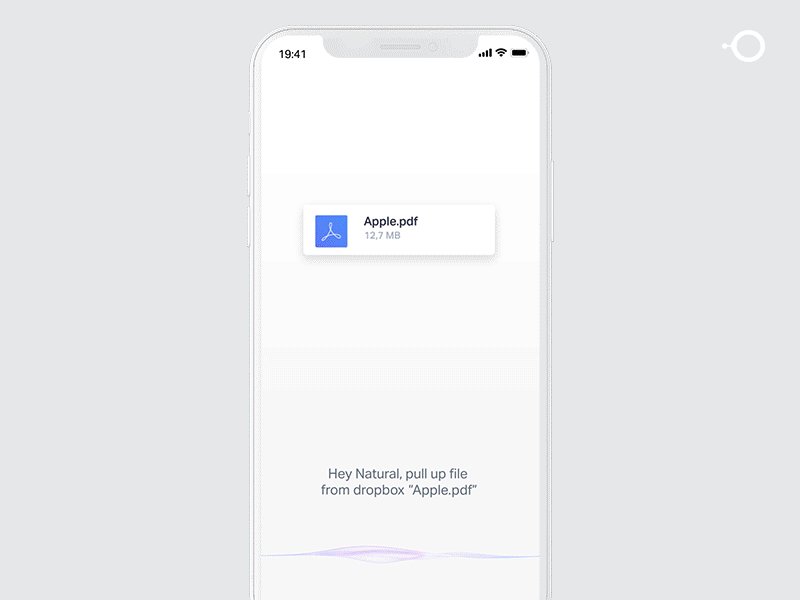
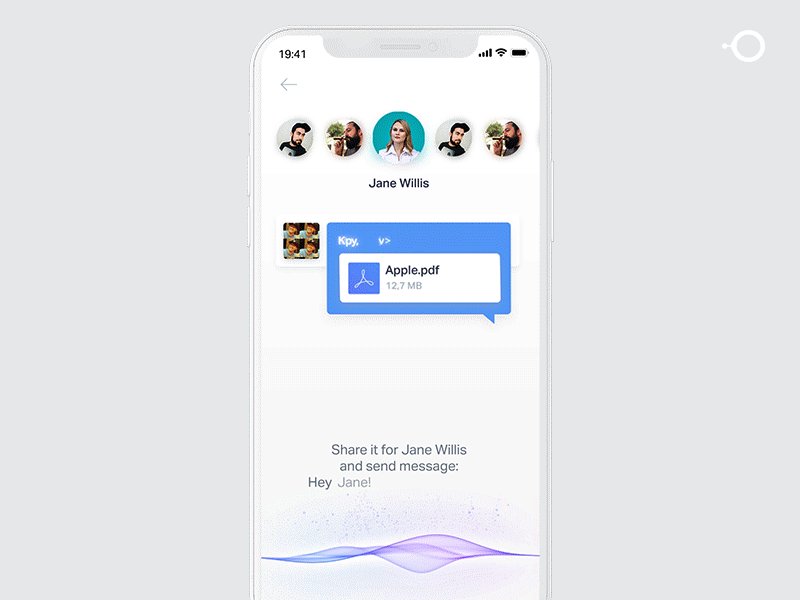
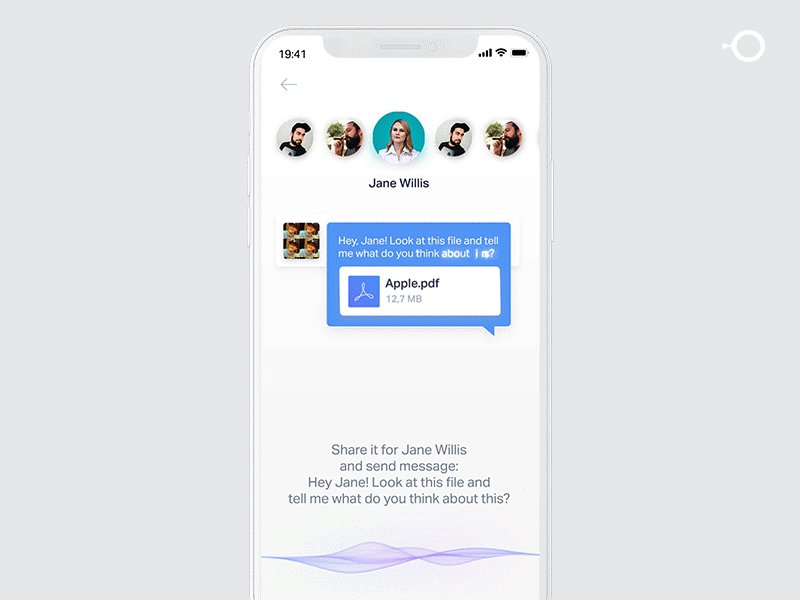
 Credit: Gleb Kuznetsov
Credit: Gleb Kuznetsov
You are starboard to think that chatbots won't replace endure customer support any fourth dimension soon, but this hasn't stopped the innovation therein highly best-selling mobile UI trend.
Chatbots can make a sale when nobody is there to answer a critical oppugn. In a world of goldfish attention span, users hate to sit around and hold off when they can just fire up Google and find an alternative in seconds.
And both larger-than-life and small name calling are investing heavily in their motorized apps to give users a admittedly chatbot experience.
AirAsia redid their stallion digital scheme and came up with two mar new designs (desktop &adenylic acid; mobile), and their app straightaway supports "guest inquiries" finished a chatbot. AirAsia says their chatbot fundament understand adequate 8 languages at the time of dismission.
![]()
Babylon Health serves hundreds of thousands of users, and their goal with chatbots is to give everyone access to a 'digital doctor' that sits in their pockets.
Equally a substance abuser, you can use the conversational port to front upbound symptoms, get medical information, and potential suggestions. Boost, users can use the chatbot interface to build upon their query to get as surgical of an answer as likely.
And the company has fired back at critics World Health Organization say that 'Chatbots' are not fit to provide medical advice. Babylon Health spends enormous amounts of money on its AI program.
If you father't have the growing budget to implement a native chatbot experience, you can always try any of the pursuing products:
- ChatBot
- Adopt
- Instabot
Closing Words
It's exit to represent an exciting year for anyone working with mobile UI's on a daily foundation. Who knows how far will Atomic number 18/AI have drop by the end of the year?
IT's extremely likely that galore brands are already actively working on new innovations, so keep an eye out connected the latest tech news feeds.
And as the technologies advance, so leave the need for fresh design methods.
About the writer: Alex Ivanovs is a member selling specialist with a knack for writing, Uxor design, and complete-things success. Visit his site The Almighty Colored.
Title image by Tran Mau Tri Tam
Read active design for voice interfaces, check top logo design trends of the year and learn what's accessibility of user interfaces.
Source: https://blog.icons8.com/articles/mobile-ui-design-trends/
Posted by: crowleytrie1968.blogspot.com

0 Response to "Mobile UI: Design Trends Setting the Tone for 2019 - crowleytrie1968"
Post a Comment